When to use the Multimedia embed component
Use a Multimedia embed component to display:
- videos
- image galleries
- audio clips
- maps
You can use the Multimedia embed component on a:
- Campaign
- Case study
- Corporate information
- Guide
- Landing page
- Project
- Topic page
- External homepage (admin only)
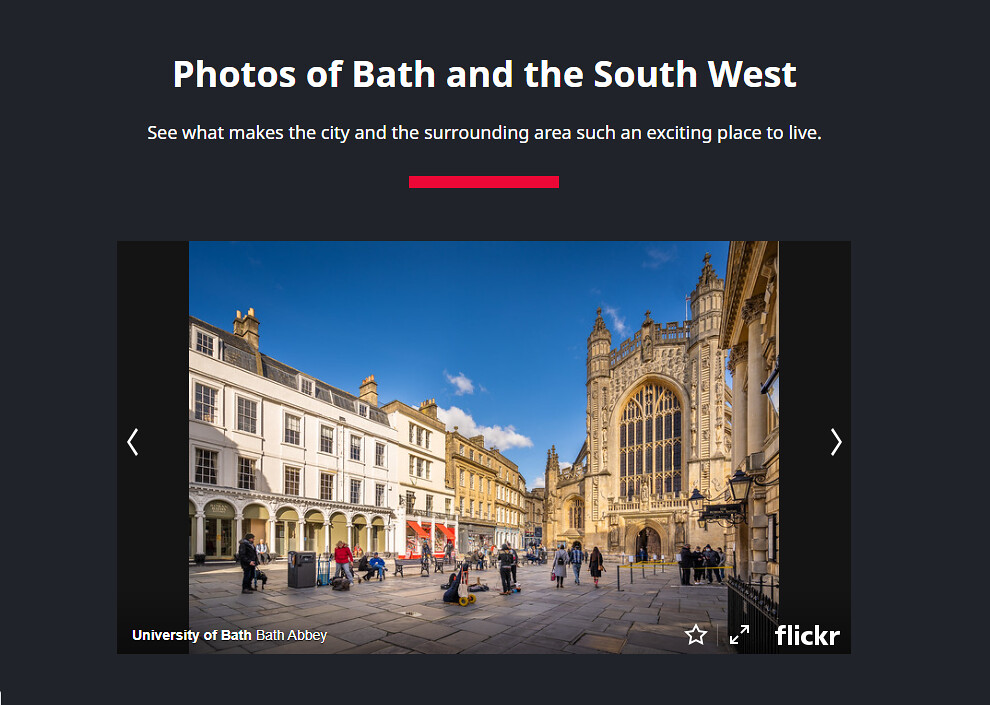
 How the Multimedia embed looks when showing a photo gallery on a live page.
How the Multimedia embed looks when showing a photo gallery on a live page.
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Finding the Multimedia embed component
Guides
To find the component in a Guide template:
- Open the drop-down menu under 'Top of page fixed-position components'.
- Select 'Multimedia embed'.
- Click 'Add component'.
The Multimedia embed will appear beneath 'Component(s) currently in use'.
Campaigns, Case studies, Landing pages, Topic pages, and Projects
To find the component in a Campaign, Case study, Landing page, Topic page, or Project template:
- Open the drop-down menu under 'Drag and drop components'.
- Select 'Multimedia embed'.
- Click 'Add component'.
The Multimedia embed will appear beneath 'Component(s) currently in use'.
Corporate information
To find the component in a Corporate information template:
- Open the drop-down menu under 'Bottom of the page fixed-position components'.
- Select 'Multimedia embed'.
- Click 'Add component'.
The Multimedia embed will appear beneath 'Component(s) currently in use'.
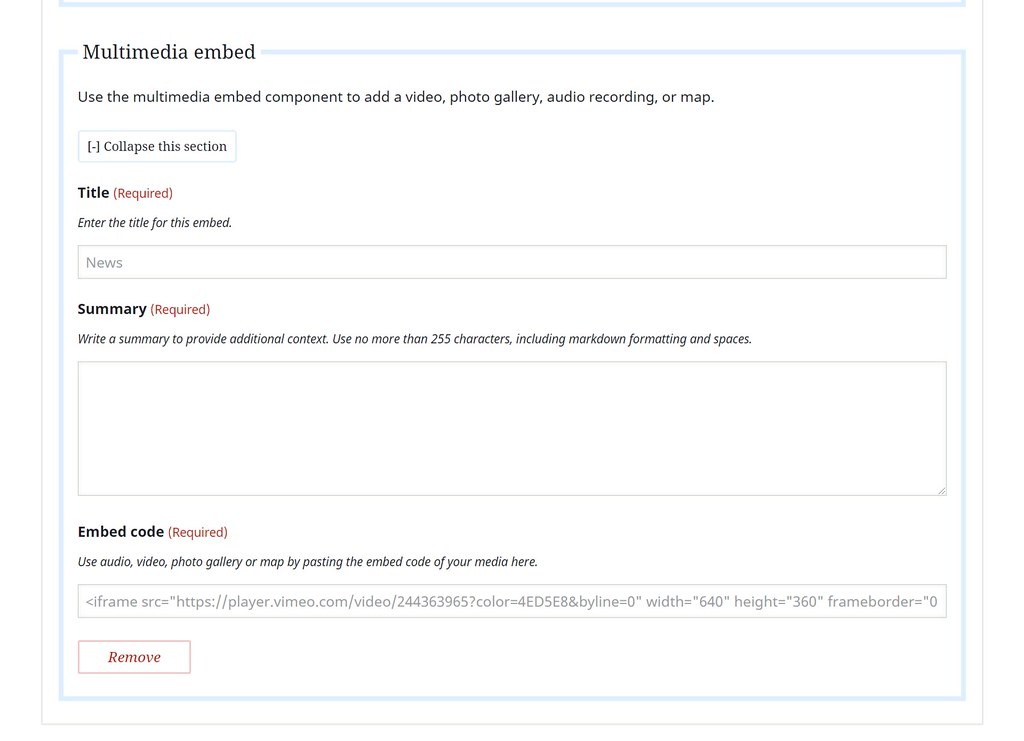
Adding content to the Multimedia embed component

You must only embed accessible video or audio content. Make sure you add captions to videos and provide transcripts of audio files so that everyone has access to the same content.
To add a media embed:
- Add the title of your media embed in the Title text field.
- In the Summary field, explain more about the media content so users know what they'll gain from it.
- Paste the embed code in the 'Embed code' field - make sure your iframe embed is accessible.
Find out about embedding:
Things to avoid
Don't embed any media unless it's specifically related to the rest of the content on your page. All content should add value to the page and not distract a user from completing their task.
For example, on a Guide to setting up a workstation, you could embed a video that demonstrates how to adjust a chair, but you shouldn't embed a video about general health and safety.
Moving your content around the page
In Campaign, Case study, Landing page, Topic page, and Project templates, you can drag and drop the Multimedia embed to move it to a different position on the page.
You can't drag and drop the component in the Guide and Corporate information templates.
Click 'Collapse this section' to minimise the Multimedia embed component while you work on other areas of the page. The content will still appear on the preview and published pages if you collapse part of the template.